
Alles wat u moet weten over het optimaliseren van een afbeelding voor het web
Afbeeldingen spelen een grote rol in de web-wereld. De informatie die door het beeld wordt overgebracht, gaat sneller naar de hersenen dan tekst. Inderdaad, het invoegen van foto’s van goede kwaliteit in uw tekstuele inhoud helpt om het lichter te maken en lezers zullen het minder snel saai vinden. De beelden moeten echter consistent met de tekst zijn. Als u onze blog regelmatig leest, weet u hoeveel belang we hechten aan visuals. U weet inmiddels dat het leuk is om foto’s in uw teksten op te nemen, maar wist u dat een afbeelding ook de SEO en gebruikerservaring van uw website kan verbeteren als de optimalisatie ervan effectief is? Het optimaliseren van uw afbeeldingen verkleint inderdaad hun grootte om de laadtijd van een website te versnellen en de prestaties te verbeteren.
“Beeldmarketing verhoogt het websiteverkeer met 12% in vergelijking met niet-gebruikers, vandaar het belang van website-graphics! “(Bron: business-aptitude.com)
U wilt uw website maken of er afbeeldingen aan toevoegen, maar u weet niet hoe u uw illustraties moet kiezen en hoe u deze moet optimaliseren. Het artikel van vandaag is een eenvoudige gids om uit te leggen waarom en hoe u uw websiteafbeeldingen kunt optimaliseren.
Inhoudsopgave
1. Waarom is het nodig om een web afbeelding te optimaliseren?
Goede beeldoptimalisatie voor het web verbetert de SEO van uw website aanzienlijk en verbetert ook de gebruikerservaring (UX). Hieronder vindt u de belangrijkste voordelen die deze optimalisatie voor uw merk kan opleveren.
1.Verbeter de SEO-ranking van uw website
Geoptimaliseerde afbeeldingen stellen een bedrijf in staat om een betere SEO voor hun website te hebben. Dit is een goede manier om statistieken te verbeteren, zoals conversiepercentages en klikfrequenties, essentiële criteria om uw SEO te stimuleren. Wanneer de zoekmachine, Google, een hoge conversieratio opmerkt, verbetert het de verwijzing naar de website, omdat het zal ontdekken dat de inhoud ervan interessant is voor internetgebruikers. Vraagt u zich af hoe een afbeelding statistieken kan veranderen? Het is gemakkelijk, er zijn miljoenen mensen die Google Image gebruiken om visueel webinhoud te ontdekken en te verkennen en wanneer ze op de afbeelding klikken, kunnen ze rechtstreeks naar de website worden gebracht.
“62 procent van de Gen Z-gebruikers geeft de voorkeur aan het zoeken naar afbeeldingen boven een andere techniek. “(Bron: semrush.com)
Afbeeldingen zijn daarom een belangrijke generator van internetverkeer, ze mogen dus niet worden verwaarloosd. Daarnaast maken afbeeldingen het mogelijk om de geschreven inhoud van een website te visualiseren en daarmee de gebruikerservaring te verbeteren. Inderdaad, een bezoeker blijft langer op uw website als ze consistente afbeeldingen van hoge kwaliteit vinden.
2. Verlaag de laadsnelheid van de pagina
Het optimaliseren van de afbeeldingen op uw website kan deze lichter maken en de laadsnelheid van webpagina’s verbeteren. Dit is een belangrijk criterium om een betere ervaring voor internetgebruikers te garanderen. De websites die hun inhoud in minder dan 3 seconden laden, zijn degenen die het beste converteren en een lager bouncepercentage hebben. Inderdaad, wanneer het lang duurt voordat een webpagina wordt weergegeven, wordt de gebruiker moe en verlaat hij de pagina om bij een concurrent de informatie te zoeken die hij wilde vinden.
“53% van de bezoekers verlaat je website als het langer dan 3 seconden duurt om te laden. “(Bron: mlocalseo.com)
Dit element sluit aan bij het punt over de natuurlijke verwijzing van een website. De laadsnelheid van een website is een factor in de SEO-beoordeling van Google. Inderdaad, wanneer Google-robots een website bezoeken en ontdekken dat de laadsnelheid traag is, daalt ook de SEO van deze. Wist u dit? Google’s benchmark voor paginasnelheid ligt tussen de 2 en 3 seconden.
3. Bespaar tijd en ruimte
Het laatste voordeel is het feit dat u tijd en ruimte kunt besparen door afbeeldingen te optimaliseren. Dit komt omdat wanneer u uw media comprimeert, u opslagruimte van uw hostingprovider kunt besparen. Afhankelijk van welke je hebt gekozen, heb je een goed gedefinieerde en dus beperkte ruimte. Dus hoe meer u uw afbeeldingen comprimeert, hoe minder rommel uw hosting zal inhouden en u zult meer inhoud naar uw website kunnen uploaden. Daarnaast worden uw bestanden minder zwaar en dus ook uw website. Wanneer u de domeinnaam moet verhuizen, databaseback-ups moet maken of wijzigingen aan uw bronbestanden moet aanbrengen, zal dit sneller gebeuren dan wanneer uw afbeeldingen niet goed zouden zijn geoptimaliseerd. Kortom, het is een enorme tijdsbesparing.

2. Hoe een afbeelding voor het web te optimaliseren?
Nu u de belangrijkste voordelen van goede web-afbeelding optimalisatie kent, moet u weten hoe u uw afbeeldingen kunt optimaliseren. Hieronder leggen we punt voor punt de verschillende tools uit die u moet inzetten om uw media goed te optimaliseren. Het ideaal zou zijn om al onze tips tegelijkertijd over te nemen om ze zoveel mogelijk te optimaliseren.
1. Gebruik afbeeldingen van hoge kwaliteit
We mogen het belang van afbeeldingen op het web niet over het hoofd zien, omdat ze de visuele identiteit van uw website zijn, is het essentieel om afbeeldingen van goede kwaliteit en idealiter hoge definitie te gebruiken zoals voor sociale netwerken. Er is niets erger dan het zien van gepixeleerde, slecht ingelijste en onscherpe fotos. Inderdaad, als u dit soort media gebruikt, geeft dit geen professioneel beeld van het bedrijf. Bezoekers zullen zichzelf vertellen dat hun ervaring op uw website u niet interesseert en sluiten deze uit door te verwijzen naar een andere. Bovendien zullen uw website-afbeeldingen op Google Image staan zolang u ze correct hernoemt en de relevante alt-tags invoert (zie hieronder).
“Pagina’s met foto’s hebben 94% meer bezoeken dan pagina’s zonder foto’s.”(Bron: dertien.pro)
Als uw foto’s van slechte kwaliteit zijn, zullen mensen er niet op klikken en verkleint u de kans om meer klanten naar uw website te trekken en zo uw conversieratio te verhogen. Om te weten of een afbeelding van goede kwaliteit is, moet u kijken naar het aantal pixels dat over een bepaalde lengte kan worden ondergebracht. Aangezien uw afbeelding bedoeld is voor het web, is een resolutie van 72 pixels per inch is meer als voldoende.
2. Kies het juiste beeldformaat
De meest gebruikte soorten afbeeldingen op internet zijn JPG, PNG en GIF. Deze drie formaten hebben een laag downloadgewicht. Weet u niet welke u moet kiezen? Hieronder beschrijven we elk formaat voor u, met vermelding van de belangrijkste kenmerken.
PNG: Hiermee kan de afbeelding worden opgeslagen onder een palet van meer dan 16 miljoen kleuren, zodat een prachtige afbeelding van goede kwaliteit kan worden weergegeven. Het maakt het ook mogelijk om transparantie te managen. Dit formaat wordt vooral gebruikt voor logo’s en infographics. Bovendien is het het ideale formaat om bewerkingen uit te voeren.
JPG: Net als PNG kan het meer dan 16 miljoen kleuren aan, dus dit is ook een formaat van goede kwaliteit. Het wordt gebruikt voor de rest van de afbeeldingen op internet omdat het het lichtste formaat is en het zorgt voor een betere beeldcompressie.
GIF: Dit is het formaat voor bewegende beelden. In tegenstelling tot PNG en JPG ondersteunt GIF slechts 256 kleuren, maar het ondersteunt transparantie. Voor het web wordt het niet aanbevolen om dit formaat te gebruiken, maar het is interessant om het in uw e-mails te gebruiken, omdat u het kunt animeren zonder een videobestand te hoeven plaatsen. U kunt het bijvoorbeeld invoegen om de lezer door te verwijzen naar uw website, omdat dit een goede manier is om hun aandacht te trekken.
3. Formaat wijzigen en de afbeelding lichter maken
Wanneer u uw high-definition afbeeldingen rechtstreeks van de website importeert, zullen ze erg zwaar zijn en daarom zullen ze de laadtijd vertragen, wat uw bezoekers zal afschrikken. Het wordt sterk aanbevolen om de grootte van de afbeelding te verkleinen, omdat dit het totale gewicht van uw website zal verlichten. Gelukkig kunt u de afbeelding verkleinen zonder kwaliteitsverlies. U kunt uw afbeeldingen ook comprimeren met gratis onlinesoftware zoals GIMP, Compressor, TinyJPG (voor JPG’s) en TinyPNG (voor PNG’s).
“65% tot 70% compressie is over het algemeen optimaal voor gebruik in een website” (Bron: combustible.ca)
Met deze tools kunt u het gewicht van uw afbeeldingen verminderen zonder hun kwaliteit te veranderen. Waarschuwing! Houd er rekening mee dat een hoge compressieverhouding de beeldkwaliteit kan verminderen. U moet dus de juiste balans vinden tussen uw compressiesnelheid en de bestandsgrootte. Het wordt aanbevolen dat het totale gewicht van een webpagina minder is dan 1 of 2 MB, dus het is het beste dat de gecomprimeerde afbeeldingen niet groter zijn dan 200 KB.
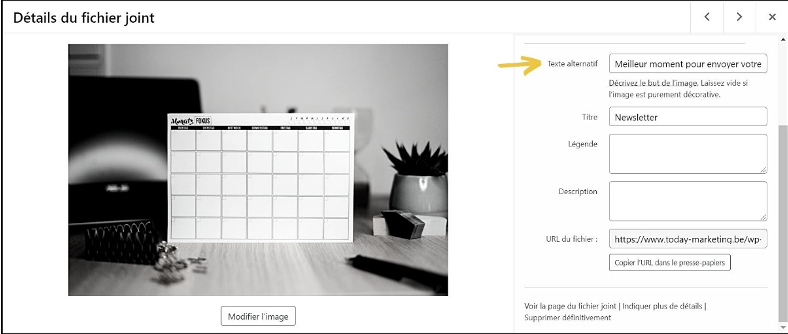
4. Hernoem de afbeelding en definieer een alt-tag

Google kan geen afbeeldingen zien en weet niet wat erin staat, maar kan ze wel lezen en herkennen. Het is mogelijk om deze te contextualiseren door ze te hernoemen en een alt-tag (alternatieve tekst of alt-tag) te bepalen. Zoals we hierboven al zeiden, kunt u met afbeeldingen ook de natuurlijke verwijzing van uw website optimaliseren, als onze aanbevelingen echter worden geïmplementeerd. U moet ze correct hernoemen en de originele naam niet als “image002” laten staan. Het is noodzakelijk om het een naam te geven met behulp van de belangrijkste trefwoorden van de pagina of het artikel. Hierdoor kunt u uw natuurlijke verwijzing (SEO) verbeteren, aangezien internetgebruikers gemakkelijker toegang hebben tot uw site, omdat u in de zoekresultaten van Google voor het gerichte zoekwoord wordt weergegeven. Dan kunt u een kleine beschrijving van minder dan 125 tekens toevoegen die overeenkomt met de alt-tag. Dit laatste mag niet over het hoofd worden gezien, omdat het zoekmachines zoals Google in staat stelt om uw afbeelding te vinden met behulp van trefwoorden. Als u WordPress CMS gebruikt, kunt u dit eenvoudig bepalen door uw trefwoorden in de balk te schrijven: “alt-tekst”.
3. Gebruik royaltyvrije afbeeldingen
Vindt u een afbeelding op het net leuk en denkt u dat deze er goed uit zou zien op uw site? Het toevoegen van de bron en auteur van de foto is niet voldoende om deze vrij te kunnen gebruiken. De afbeeldingen zijn auteursrechtelijk beschermd, dus als u deze foto absoluut wilt gebruiken, moet u contact opnemen met de eigenaar voor toestemming. Dit is echter niet de enige manier om afbeeldingen te gebruiken die niet van u zijn. Er zijn royaltyvrije beeldbanken die gratis zijn. Onder deze banken hebben we u in een vorig artikel al Pixabay aanbevolen, maar er zijn er nog veel meer zoals: Burst, Unsplash en Pexels. Zorg er echter altijd voor dat de afbeeldingen die u kiest gratis zijn, want het komt voor dat sommige betaalde afbeeldingen binnenkomen als reclame, niet gezien of bekend! Het is echter beter als u uw eigen afbeeldingen heeft, omdat het voor de internetgebruiker veel interessanter is om originele inhoud te hebben. Sterker nog, hoe meer unieke afbeeldingen u hebt, hoe meer het u zal onderscheiden van uw concurrenten.

Kortom, het toevoegen van afbeeldingen aan uw website is een geweldige manier om internetgebruikers aan te trekken en hun bezoek te laten waarderen. Dit is ook een manier om de SEO van uw website te verbeteren zonder al te veel opslagruimte te gebruiken, als u deze afbeeldingen natuurlijk optimaliseert volgens de procedure die in dit artikel wordt beschreven. Kortom, u moet afbeeldingen van hoge kwaliteit kiezen en bij voorkeur uw eigen visuals. Vervolgens moet u er een beetje aan werken voordat u ze in uw website integreert. Hiermee bedoelen we het kiezen van het juiste formaat, het zoveel mogelijk verkleinen en comprimeren van uw afbeeldingen zonder de kwaliteit ervan te verminderen. Het is ook belangrijk om niet te vergeten uw afbeeldingen te hernoemen en relevante alt-tekst op te nemen, waarbij u de juiste zoekwoorden kiest zodat Google ze in een context kan plaatsen.
We hopen dat u het artikel leuk vond en dat het informatief was om te lezen. Heeft u kwaliteitsafbeeldingen nodig of wilt u de prestaties van uw website controleren? Heeft u nog vragen over het optimaliseren van visuals voor het web? Neem contact met ons op! Wij beantwoorden graag uw vragen, doen u aanbevelingen of ondersteunen u bij uw project.

Pingback: Waarom is het belangrijk om op de eerste pagina van de Google-resultaten te staan? - Bees Boost
Pingback: 9 stappen om uw website op te bouwen - Bees Boost